Resources pages are becoming more common pages found on business websites, featuring a variety of free or gated content visitors can use to learn, solve problems, answer frequently asked questions and more. The purpose of such pages - aside from providing inherent value to the end user - is to nurture prospects at different stages of the buyers' journey.
The resources page builds trust and rapport with these buyers that may eventually result in a sales conversion, or may just make them a follower who'll become another word of mouth referrer. Either way, these pages have a lot of potential for businesses to drive traffic, build brand authority, become a thought leader and convert prospects.
If you decide to build a resource page for your website, you'll want to make sure to follow some best practices and answer some questions. How will you structure it? What will you include? And how can you encourage readers to download these tools? Keep reading to answer these questions and more.
Why You Need a Resources Page

Before building out a resources page, you'll need to decide if you really need a resource page or not. Knowing why businesses have them can help you decide. Let's dig into those reasons.
1. Establish Your Marketing Funnel
Many companies are primarily concerned with driving traffic to their site with less regard for nurturing those leads once they arrive. Content creation and value-driving resources like case studies or white papers form an important part of your marketing funnel, acting as persuasive resources for the research/decision stages of a buyer's journey. Resources pages encourage users to stay on-site longer (which is also good for your site's SEO) and stay connected with your brand by showing them you have something of value to offer. There's no better way to turn market-qualified leads (MQLs) into sales-qualified leads (SQLs) who are primed for outreach.
2. Create a Hub for High-Value Content
Resources pages are ideal for high-value marketing materials and content creation like white papers, case studies, industry research, and more. if you’ve gone to the trouble of creating these resource-intensive materials, its equally important to give them some prime real estate and make them easy to find. This type of page is becoming more of a convention for users, so you instantly increase visibility for important documentation and content just by creating this single hub.
3. Build Brand Authority
Just like your blogs, high-value resources indicate that you’re an expert in your field with plenty of knowledge to share (a thought leader) – an important point for business buyers that need to trust in the companies they work with! Creating branded materials packed with value provides validation for visitors and proves you have substantial experience to back up your claims. Thought leadership can play an important part in establishing your brand.
Check out other common pages in our Website Design Best Practices series!
Website Design Best Practices: How to Create the Best Homepage
Website Design Best Practices: How to Create the About Us Page
Website Design Best Practices: How to Create the Services Page
Website Design Best Practices: How to Create a Pricing Page
Website Design Best Practices: How to Create a Contact Page
Website Design Best Practices: How to Create an Effective Blog for Your Business
How to Structure Your Resources Page
There are many ways to organize, structure, and host a resources page on your site. An experienced website developer can review your assets and determine the best way to display them.
If you’ve been working hard on your content assets, you likely have plenty of information to include. Start by deciding on an organizational system that makes things easy for viewers. This is part of the first step in establishing thought leadership.
1. Category & Content Filtering
Typical resources pages are often formatted like a blogroll where users can filter by topic or by category of content (e.g. webinar, case study, video, etc.). This type of system becomes more important as you build out your content library with numerous resources that may get buried. At the very least, include a search bar that provides easy access to all applicable resources on a given topic.
Give readers the tools they need to easily find the type of resources they're looking for and ensure that all content is appropriately tagged to ensure they can be discovered. Your content creation strategy should have some organization.
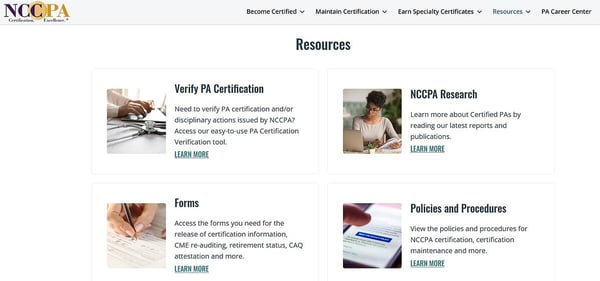
2. Call-Outs for Hot Resources
If you find that your site has particularly hot resources that the majority of users need, it makes sense to give those pages a dedicated home on the resources page. The NCCPA's website offers a good example of how to place important resources front-and-center in a clean and clear way:

Client: NCCPA
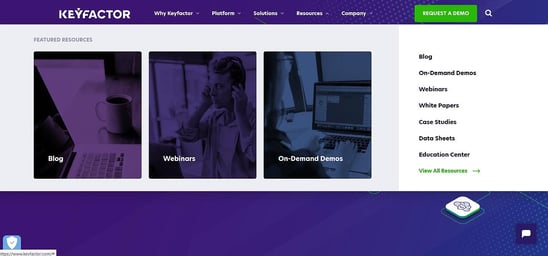
3. Mega Navigation
You aren't limited to conventional tactics! Consider the approach that Keyfactor uses:

Client: Keyfactor
What we're seeing here is a menu that appears when hovering over the "Resources" tab, showing potential readers top categories instead of directing them to a more general page. This mega navigation concept marries several of the above ideas. Readers can select from your library's most important topics if they wish while still allowing them to visit an overall resource page for more targeted search.
4. Sign-Up Forms and CTAs
We can't forget your resources page's value as a lead capture tool. Create a form field that lets readers sign up for your newsletter, email updates, or other notifications. After all, it's safe to assume visitors to these pages are interested in up-to-date content specific to your vertical, thus improving the chances they would want to sign-up. It's easy to implement and supports your content creation and inbound marketing goals -- all while giving loyal followers an easy way to stay up-to-date on all the great content you have living on your page.
 What to Include in Your Resources Page
What to Include in Your Resources Page
Content creation varies and you can include any resources that might be of value to your audience. This will vary by industry, but most companies begin with a standard blog and augment their posts with additional resources to create a full-fledged content library:
- Blogs
- White papers
- Case studies
- eBooks
- Videos
- Infographics
- Podcasts
- Webinars
- Industry reports
As your library grows, you may consider setting up unique pages for each type of content in your repertoire. It’s common for larger sites to feature numerous pages for their resources, even going as far as creating multiple pillar pages with dozens of linked sub-pages for their blog library alone!
Take this idea and have some fun with it. You might find it valuable to create custom landing pages for particularly high-value or premium downloads. This gives you an easy way to entice readers and boost your SEO with optimized landing pages all at once, all with the added benefit of establishing thought leadership in your industry.
Add Supporting Visual Elements
Most of your resources will be text-heavy materials that qualified buyers may want to read but don’t generate that “wow” factor on-site. Add imagery to your resources page to support your materials and break up text content. You can create custom imagery to support materials like case studies and use those visuals to drive higher clicks and engagement.
Create the Best Resource Page for Your Business
At The Creative Momentum, we build websites that help business owners generate income while they sleep. We believe that websites should be as functional as they are beautiful, and your resources page plays a crucial role in achieving this. Check out our own blog library to see how we've set up our resources and content creation...and when you're ready, request a quote for your own site!