
User interface (UI) design and user experience (UX) design are two sides of the same web design coin. Both are influential in defining a company’s brand, product, or service in the eyes of the consumer, and both are equally as impactful to conversions.
Or are they?
Knowing the difference between UX and UI design is Web Design 101. Knowing which is more important, which can improve your conversions, and which you should focus resources and time on is a little less black and white.
Doesn’t the user interface define the user experience? Isn’t the user experience more complex than just the user interface? Can you have one without the other?
We’re ready to settle the score (or at least reignite the debate). UX versus UI design: What’s the difference, and which is more important?
The Difference Between UX and UI Web Design
Web design spans a broad spectrum of features and functions, and they all come together to (hopefully) create an engaging experience for the user. Being the sum of its parts, a good website navigates smoothly, looks appealing, and carefully steers visitors towards desired goals: clicking a CTA, or reading through FAQs to find answers for example.
Some would argue that the two most important pieces in the web design puzzle are user experience design and user interface design. The concepts sound similar, and they do depend heavily on each other, but they’re two different parts of digital design.
- UX web design: a design approach that prioritizes creating a seamless experience for users as they navigate interactions, webpages, apps, and websites.
- UI web design: refers to the actual design interface of digital spaces that users see; buttons, micro interactions, and scrolling elements are all examples of UI web design in action.
The main difference between UX web design and UI web design: UX looks at the entire user experience and how that affects the overall design of the website, whereas UI web design focuses on specific web design elements of an interface and how they guide users on the page.
UX Web Design Explained
User experience web design (and UX design in general) encompasses all of the behind-the-scenes research and usability testing that supports the experience you’re offering.
Don Norman, cognitive scientist and co-founder of the Nielsen Norman Group Design Consultancy, coined the term “user experience” way back in 1990. He explained the concept as, “All aspects of the end-user’s interaction with the company, its services, and its products.”
Good UX design incorporates elements of psychology, market research, and technology, but also continually monitors actual user behavior and makes changes in response to usage patterns in an attempt to influence a user to take action. UX designers wear many hats, and success metrics can be harder to nail down than cut-and-dry sales figures. Products, services, and websites succeed by providing a seamless, satisfying user experience.

Common principles that help create satisfying user experiences include:
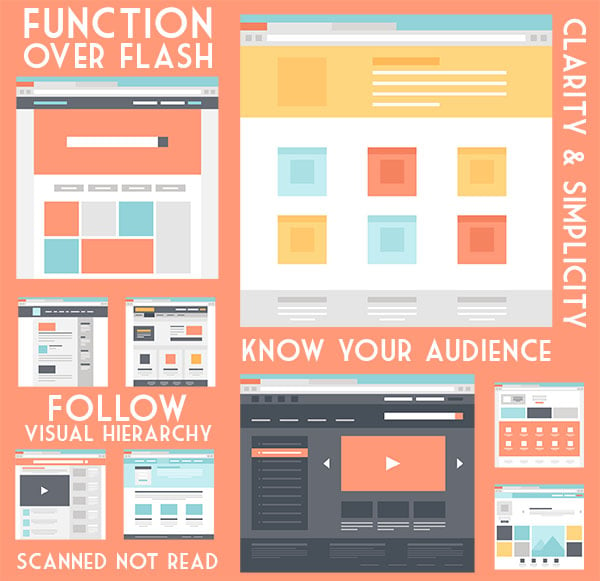
- Clarity and simplicity
- Function over flash
- Scannability (websites are scanned, not read)
- Know your audience
- Visual hierarchy
Questions users subconsciously ask when assessing the UX design of your website:
- Is it useful?
- Is it usable?
- Is it findable?
- Is it desirable?
- Is it accessible?
- Is it credible?
How do UX designers cultivate a satisfying user experience? Most start with the notion that design needs to be human/user-centric.
“How do I explain what I do at a party?” asks Fred Beecher, UX designer and Senior Manager of Experience Design Operations at Best Buy. “The short version is that I say I humanize technology.”
What Does a UX Designer Do?
A good user experience designer starts their work long before you begin adding features and content to your website.
UX designers will:
- Conduct user and user group research
- Create user personas
- Determine the information framework
- Design flows and wireframes
- Create prototypes and mock-ups
- Conduct user testing
- And more
UX design considers the emotions, cues, and patterns that bring someone from idea to conversion. A UX designer will lead a consumer from “I need a new pair of shoes” to searching for local shoe suppliers, finding your website, navigating to a new pair of shoes, and making a purchase.

UI Web Design Explained
User interface design focuses on the tactile elements—menus, icons, images, etc.—that help create a satisfying user experience. UI design primarily focuses on the interactivity of a website, webpage, or product.
“UI is the saddle, the stirrups, and the reins,” says web developer and podcaster Dain Miller, “UX is the feeling you get being able to ride the horse.”
In other words: UI web design is the framework around which the user experience exists. Users have to enter and interact with that framework—by navigating your website, clicking buttons, and reading content—to have a user experience.
What Does a UI Web Designer Do?
Good UI web designers incorporate aesthetic, stylistic elements in an attempt to sway users a certain way based on everything from content hierarchies to color choices and element sizes. UI designers are more focused on creating a seamless design interface than they are cultivating an experience. If it works, and it works well, that’s good UI design.
Common UI design elements can be broken down into three distinct categories:
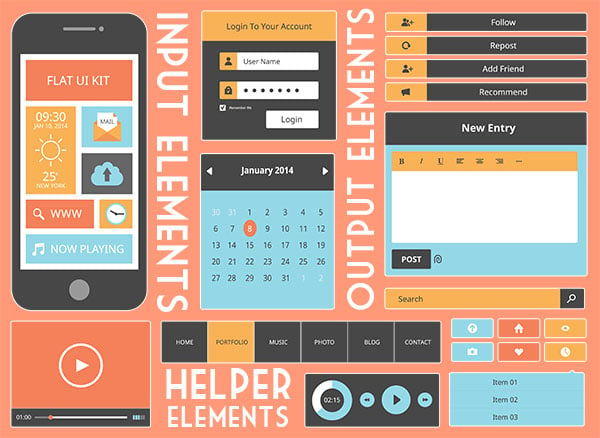
- Input elements
- Output elements
- Helper elements
Input elements are responsible for managing various user inputs. They can be part of a validation process, can help users filter through product pages, and can be useful for navigation purposes.
Typical UI design input elements include:
- Dropdowns
- Buttons
- Toggles
- Text or password fields
- Checkboxes
- Date selection
- Confirmation dialogues
- And more
Output elements respond to and show results from various user inputs. Common output elements include things like pop-ups, alerts, warnings, and error messages. Output elements don’t operate independently. They require some type of user input.
Helper elements are designed to assist and inform users as they navigate through your website. Generally, UI design elements that aren’t input or output elements fit into the helper element category.
Some of the most widely used helper elements include:
- Breadcrumbs
- Notifications
- Sliders
- Icons
- Progress bars
- Tips
- Navigation
- Groups and containers
Good UI design is the glue that holds the user experience together. Today, UI designers are responsible for making a website work and look good doing so, and UI design is more important than ever.
“Design used to be the seasoning you’d sprinkle on for taste,” says designer and technologist John Maeda. “Now it’s the flour you need at the start of the recipe.
How UX and UI Design Impact Conversions
There is no clear-cut winner in terms of which is better, UX design or UI design. As stated, they are two sides to the same web design coin, and one without the other just doesn’t work.
The user experience is flat and uninspired without good UI design. Similarly, UI design has no purpose if not to create some kind of user experience. Bad UI design creates a bad user experience. Good UI design creates a good user experience. It’s that simple.
That said, which is more important to conversions? Naturally, that depends on the type of conversion you’re trying to achieve and whether or not those conversions are directly related to UX or UI design choices.
For example, your website’s user interface really doesn’t come into play until someone visits. All of your hard work designing elements and A/B testing color choices doesn’t mean much if no one comes to your website.
That’s where UX design (with help from marketing and advertising) comes into play. Often, the user experience starts before someone visits your website, and proactive UX design tactics begin crafting that experience early to drive website traffic.
Happy Users Equal Better Conversion Rates
Engaging visitors and securing customers is best achieved with exceptional UX and UI design. The more seamless the user experience, and the more appealing and effective the user interface, the better your conversion rates will be.
“Something that looks great but is difficult to use is exemplary of great UI and poor UX,” says designer and expert Helga Moreno for Onextrapixel. “While something very usable that looks terrible is exemplary of great UX and poor UI.”
Conversions are dependent on a wide variety of factors, but both UX design and UI design have to work together for conversion rates to improve. A number of common UX/UI design mantras have been proven to improve conversions:
- Gather and analyze data
- Optimize content to improve load times
- Design for mobile
- Understand the customer journey
- Simplify and streamline
- Embrace usability testing
UX and UI Design Are Equally Important
You can’t have one without the other, which is why UX design and UI design are equally important in our eyes. Both strive to improve the overall user experience, and both done well can improve your conversions. Your goal should be to create a user-first website that functions seamlessly and effectively. Conversions will follow.
“If we want users to like our [product],” says software designer and father of Visual Basic programming Alan Cooper, “we should design it to behave like a likeable person: respectful, generous, and helpful.


