![A primer on micro interactions in web design. [graphic] Cursors hover over website icons - image, social media, chat bubble, video play button](https://www.thecreativemomentum.com/hs-fs/hubfs/blog-files/2009%20batch/2009-02-MicroInteractions-image-h.jpg?width=600&name=2009-02-MicroInteractions-image-h.jpg)
You might not notice them, but micro interactions are all around you.
You rely on micro interactions to get you through the day. When you make your breakfast in the morning, the toaster pops when the toast is ready, the coffee machine beeps when the pot is full, and the egg timer rings to let you know your eggs are done. You might not give them much thought, but they’re the subtle nudges that guide you to success, whether that’s cooking the perfect eggs or enjoying your toast before it gets cold.
These micro interactions exist online too. They’re hiding in websites, subtly making the online world more friendly and engaging for users. If you want to harness the power of micro interactions in web design, here’s a quick primer on what you need to know.
What Are Website Micro Interactions?

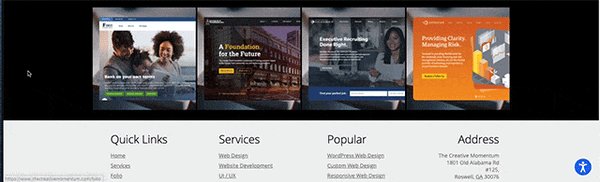
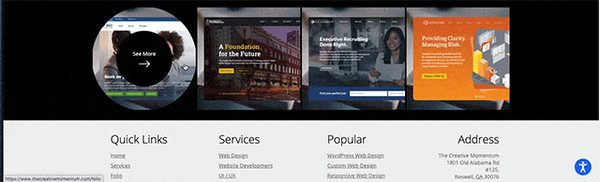
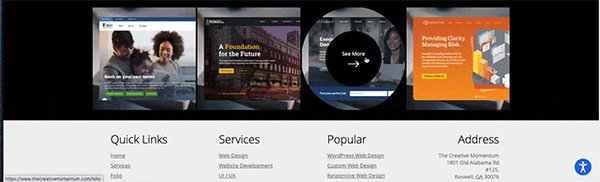
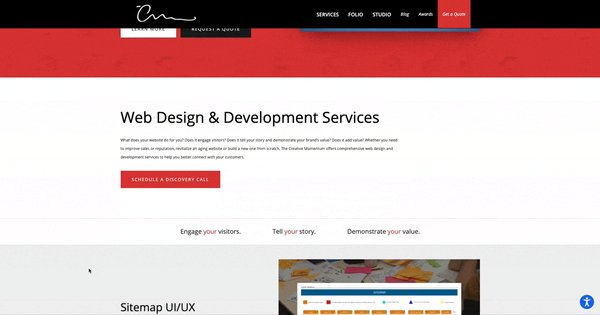
An example of a hover micro interaction from the bottom of The Creative Momentum's web design page.
Essentially, micro interactions are subtle animations or changes to a website’s design based on user input. A micro interaction:
-
Is triggered by a user or change in the system’s state.
-
Reacts to a trigger by providing small, highly contextual changes - known as feedback - in the interface.
There are many different micro interactions used in web design. Here are just a few of the most common:
- Scrollbars – user-triggered and shows specific (contextualized) location on a website.
- Changing link colors – links change color after a click, indicating users have visited that page.
- Hover screens – when the cursor hovers over a block, a new screen appears with details about the specific information.
- Highlighting – icons are highlighted when the cursor hovers over them.
- Buttons – but only if the button changes slightly on hover or click, either with a color change or animation. Static buttons are not micro interactions.
Many micro interactions are animated, but that doesn't mean that every animation is a micro interaction. GIFs, for example, are not considered micro interactions because they’re not triggered by the user or a change of state. Video players are also not micro interactions because they aren’t contextualized; they’re just a plain old feature. However, the volume slider in the video player would be considered a micro interaction.

Lines of text bounce as you scroll through the Creative Momentum's Web Design & Development's Service page to create a micro interaction.
The Micro Interaction Process
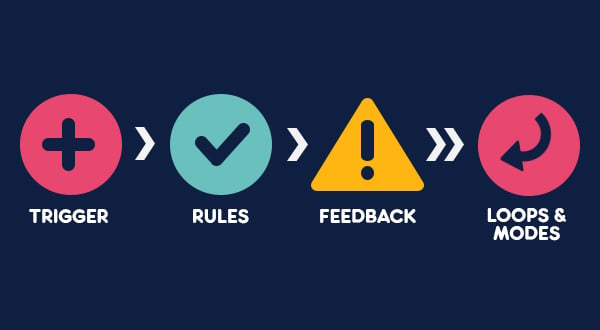
Micro interactions follow four steps:
- Trigger
- Rules
- Feedback
- Loops and modes
The trigger starts the micro interaction. It can be caused by user input, like the click of a mouse, or a change in the system, like when a file has finished downloading.
The rules tell the system what to do. When the user does X, Y happens.
Feedback is what notifies the user that something has happened. When you click the “like” button on Facebook (trigger), you get a big thumbs-up animation (feedback) verifying the action.
 The infamous Facebook like button is an example of a micro interaction.
The infamous Facebook like button is an example of a micro interaction.
Loops and modes are post-action rules. They tell the system whether it should repeat (loops) or stop (modes) the action. An alert is controlled by a loop. The alert keeps going until the user interacts with it. A hover animation would be a mode. Once the cursor leaves, the micro interaction stops.

Increase User Engagement Using Micro Interactions in Web Design
It's can be hard to make your website stand out online, when it's competing for eyeballs against so many other sites. A more engaging user experience increases visitors to your website, keeps them there longer, and ideally, increases your sales.
Notify the User of Changes
Users like to be in the loop. Imagine you’re visiting a website and find an interesting link. You click it, but nothing happens. Did it recognize your click? Is the link broken? Should you click it another five times? You don’t know! You'll probably leave the website in frustration and find another source of information.
Micro interactions let users know that their action was registered. It keeps them in the loop. Even something as simple as a link changing color after a click notifies users that there was a change, and the system is working on it.
Statistics show that 40% of people leave a website if it takes longer than three seconds to load. Micro interactions can help reduce bounce rates on longer-loading pages by letting users know that the system is working, and it gives them something to engage with. When they see the micro interaction, users are more likely to stick around, decreasing your website bounce rates.
Nudge Users to Action
Websites are powerful sales tools for your brand. That is, if it’s used properly.
Your website design should guide users through the buyer’s journey. By including micro interactions in your web design, you can show website visitors where to go without being pushy.
Even simple animations like a wiggly button or a small animation on a CTA may be enough of a nudge to get visitors to take the next step. The fun animations and reactive feedback call to users and make them want to engage with your content. Not only are they following your sales path, but they’re having fun doing it!
Give Website Visitors a Sense of Control
People are generally more engaged and interested in things they have control over. By adding micro interactions to your web design, you’re taking your website visitors out of the stands and into the game.
When users click around your website and it reacts to their actions, it gives them a stronger sense of control. They’re not just visiting a static page; they’re part of the experience! It helps them feel more engaged with your website and, thus, your brand.
How to Implement Website Micro Interactions
Ready to get started with micro interactions? Here are some tips to keep in mind:
- Focus on Functionality – Whether it’s encouraging interaction, holding someone’s attention, or providing information, make sure your micro interactions have a purpose.
- Keep it Simple Stupid – Overly complex interactions and animations make your website feel complicated and clunky. Keep micro interactions “micro.” The simpler, the better.
- Follow the Rules – Remember the four steps: trigger, rules, feedback, loops and modes. This will help you stay focused and keep things simple.
- Think Long-Term – Will users get tired of your micro interactions over time? If the answer is yes, you have a problem.
- Experiment – Once you implement a micro interaction, keep up with the feedback. Did it help bounce rates? Did more people click your CTA? Learn what does and doesn’t work and adapt your micro interactions to the data to maximize their effectiveness.

As time goes on, people expect more from the websites they visit. They want them to be clean, simple, and — above all else — engaging. Engaging sites get more traffic, lower bounce rates, and increase conversions. Micro interactions are a great way to help your website stand out and engage with visitors.