Whether you’re an eCommerce retailer or just need an online presence for your business, you know how important it is to have a mobile-friendly website. But these days, mobile-friendly can mean a wide range of things.
As web design continues to evolve, so does mobile design. This means that consumers expect a more sophisticated approach to mobile web design than they did in previous years. Let’s review a few mobile design trends in 2021 and how these emerging strategies can work for you.
1. The Rise of Microcopy
Regardless of the year, copy will always reign supreme. Well written content informs visitors about what your business offers and why that’s relevant to them. It’s also a powerful tool for your long-term SEO and inbound marketing efforts.
For this reason, it’s critical to have a team of true wordsmiths who know how to get to the point while also being engaging. But for mobile users, you’ll need to rethink how that copy is relayed. We’re not talking about simply cutting text into smaller, digestible chunks. We’re also talking about how your written message relates to your audience.
Unless your business targets a specific segment of professional audiences for whom formality makes sense (academic or science-driven industries) being relatable is one of the biggest trends for 2021. Look at content as a way to humanize your brand and opt for a more conversational tone.
2. High-Quality Images

Even if you’re not selling physical products on your website, imagery can do a lot to create a mood, convey a message, and encourage your target audience to take action.
Of course, this requires that you have either a good photography team on hand or invest in a stock photography service that offers up real-life photos that are relevant to your business.
3. More Voice Integration
Just as mobile browsing continues to drive internet engagement, voice is also on the rise. Because more consumers rely on their mobile devices for daily necessities, features such as voice search and voice commands are natural expectations.
Industry insiders have been predicting that voice search would become a primary way for consumers to access important information online since 2018. Today, this can mean many things, such as asking a voice assistant like Siri or Alexa to look up information for them.
This means that websites need to be compatible with voice search. For voice search SEO, people prefer question-based queries such as “Siri, where’s the nearest pizza shop by me?” as opposed to “pizza shop by me.”
Make sure that your keyword strategy accommodates this trend and consider integrating other website tools, such as artificial intelligence (AI)-based conversational chatbots, to support voice chat queries.
4. Leverage Responsive Design
While this isn’t unique to mobile-friendly websites, a responsive design strategy can make life easier for your web development team. Responsive design is the concept of using a backend — usually cascading style sheets (CSS) — that can automatically detect a user’s screen size.
The result is a website that adapts in order to offer the best display specifications for any device used. While some functions might be slightly altered to best work with a smartphone or tablet, regardless of the device, the general look of the website adapts to the user’s preference.
Although the goal is to create a seamless mobile experience for your audience, responsive design reduces the amount of time and effort to build a website. “Responsive design” is also known as “rapid cross-platform design.”
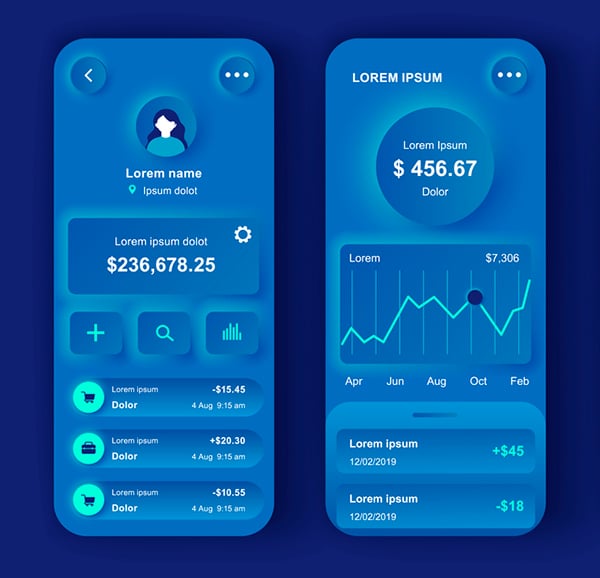
5. Neumorphism

Neumorphism may sound complex, but it’s just tech-speak for “a design with realistic depth.” Of all the design trends we’ll discuss, this is a newer one. It leverages the design principles of skeuomorphism, which grew in popularity in 2020.
The general idea is to build more visual interest by using design elements that create the illusion of depth, which is usually lacking in standard flat web design. A good example is the buttons on your page showing shadows to indicate that they have more height than other on-page elements. When done properly, this highlights key aspects of your website, such as a call-to-action button or areas where you want to draw more attention.
The main difference between neumorphism and skeuomorphism is the direction of the depth. Whereas skeuomorphism builds depth so that elements look like they’re sitting on top of a webpage’s background, the 2021 version takes advantage of color palettes to create the opposite effect that elements are underneath the background.
6. 3D Visuals
Piggybacking off of neumorphism, we’ve also seen an increase in 3D visuals. Again, there’s something appealing about seeing depth in an environment that’s usually confined to 2D flat imagery.
While this mobile design trend might not be a fit for every business website, it’s one that can be incredibly engaging and drive enhanced interactions with your target audience.
💡Keep in mind that this trend requires a finely tuned backend that can counterbalance its power-hungry demands. Failing to do so can lead to slow-loading websites and elements that freeze your page, translating to higher page abandonment.
7. Glassmorphism
If neumorphism and 3D visuals are a bit too much to manage, you can still create the idea of a slick modern design by leveraging glassmorphism. You’ve seen this design everywhere—from Apple to Microsoft and countless apps and websites.
Using a background blur design effect, select elements on your website give the impression that viewers are looking through a frosted glass pane. Much like a few of the other trends in our review, glassmorphism isn’t so much new as it’s a trend that’s gaining traction — again.
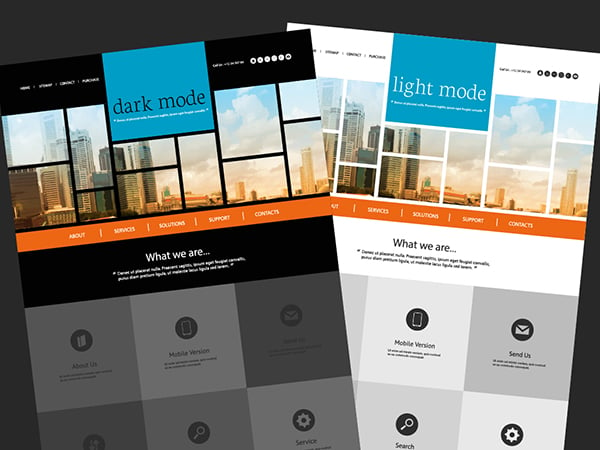
8. Dark Mode

This stealthy design element does more than just look cool. It also serves as a smart way to integrate accessibility along with a well-designed website. Like voice integration or strong content, dark mode is not a new concept.
The idea of giving people an option of either a light-colored or dark-colored background is something that users enjoy. It also offers practical benefits that include:
- Reduces battery consumption on devices
- Reduces eye strain
- Acts as a safety feature in darker environments
- Highlights key elements and design features
9. Minimalist Design
Minimalist design has been around for a while, but when you build for mobile browsing, it’s a trend that makes a lot of sense. The best way to describe it is “less is more.” Because you’re building a website for a smaller screen, cramming each page with every design bell and whistle is a bad idea.
A clean website that features only relevant copy and implements core UI and UX strategies can do more than a website with every slick feature imaginable. Note that this can also translate to your website’s backend. Sometimes, by trying to prove you can reinvent the wheel, you make it far too complicated to build and for consumers.
Which Design Trend Is Best for Your Business?
This list isn't comprehensive, but keep in mind that not every design trend is relevant for every business.
Some businesses may benefit from 3D visuals, neumorphism, and a dark mode setting. For those whose target audience isn’t motivated by those features, integrating them could backfire.
Before you implement any designs, start with your audience; how they interact with your business, how they use the internet, and which design trends align to support their experience.