![Does your mobile app design support a quality experience? [graphic] mobile phone surrounded by icons - camera, clock, play button, etc.](https://www.thecreativemomentum.com/hs-fs/hubfs/blog-files/2009%20batch/2009-09-Mobile%20App%20Design-image-h3.jpg?width=600&name=2009-09-Mobile%20App%20Design-image-h3.jpg)
In 2019, there were over 204 billion app downloads worldwide, with 10 billion from the United States alone. App downloads have grown by an impressive 45% since 2016 and show no signs of stopping.
Clearly, people are always looking for new apps to make their lives a little easier. At least, that’s the goal.
Many businesses struggle to create apps that support a quality experience for their users. When apps are hard to use, they abandoned, and you lose your investment in the app and prospective sales. What a painful double whammy!
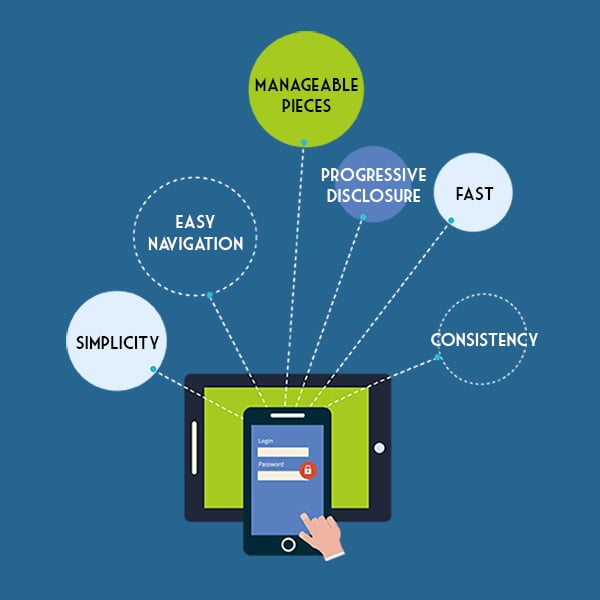
Make your customer's lives easier by using six important design components of high-quality apps.
1. Keep It Simple, Stupid
Simplicity is the key to a quality user experience. It’s true for website design, and it’s even more true for mobile app design. If you fill the screen with buttons, images, animations, and text, your users won’t know where to look. It can be overwhelming, especially on a mobile device’s smaller screen. When people get overwhelmed, they abandon the task for a simpler solution—usually with a competitor.
Keep your app content to a minimum and include only the bare essentials. The less clutter you have on the screen at any point, the better it’ll be for your users. Less is more!
2. Use Easy Navigation with Standard Components
Creating an easy-to-use navigation menu is another web design practice that translates into the app world. The main point of a mobile app is to make users’ lives easy. If you make it impossible to figure out how to get around your app, nobody will use it. The best navigation bars have all of the following:
- Obvious
- Brief
- Easy-to-use
- And again, SIMPLE (sensing a theme?)
While hamburger menus aren’t a popular choice on websites, they’re great in the tight spaces of mobile apps.
It also helps to use standard app components with which your users are already familiar. For example, iOS users know how to work a tab bar, and Android users can easily spot and use a navigation drawer.
If you keep your mobile app design elements consistent with the industry norms, users will have a head start on learning how to use your app.
“Easy to learn and use” makes for a quality experience.
3. Break Tasks Down into Manageable Pieces
Branded apps are designed to simplify tasks. Sometimes, that’s easier said than done. For example, when checking out using an eCommerce app, users need to input a lot of data:
- Personal order details
- Shipping details
- Billing information
- Payment information
On a desktop browser, entering all that information at once is no problem. On a tiny mobile device, that many input actions can be overwhelming and prone to errors.
To overcome this challenge, most mobile apps break down larger tasks into several manageable pieces. On one screen, input your personal data. Once you press “next,” you move on to the shipping information. After four simple steps, you’ve completed the checkout process without getting overwhelmed.
Breaking down tasks also helps with errors. If someone makes a mistake—which is quite possible on a mobile device—they only need to start that step over again, not the entire process. It makes for a simpler (there’s that word again), less frustrating user experience.

4. Use Progressive Disclosure
Breaking things down also applies to how you present information in your app. Nobody likes giant walls of text, especially mobile users. Progressive disclosure is when you show users a few important options and give them the choice to expand on what they want.
An example of progressive disclosure would be if this blog was presented with just the headings visible, and you could click on the ones you want to expand. If you’re not interested in learning about navigation components, you could keep it hidden for a cleaner (simpler) screen layout.
Progressive disclosure gives users access to every little piece of information on the page without completely overwhelming them with text.
5. Maintain Design Consistency
The best way to eliminate confusion—which supports a quality user experience—is to maintain consistency throughout your app. There are three areas you need to keep consistent:
- Visual Consistency – fonts, labels, and colors should be consistent in all parts of your app.
- Functional Consistency – interactive elements and navigation should work the same no matter where you are in the app.
- External Consistency – features should be similar across your products and websites so customers can apply their current knowledge to your other offerings.
When you keep your mobile app design elements consistent, users don’t need to relearn how to navigate every time they visit a new page. Imagine if every product on Amazon had a different layout and navigation. It doesn’t matter how good free 2-day shipping is; you probably still wouldn’t use the app.
6. Make It Fast
Anything dealing with technology or the internet is all about speed. If it’s not fast, people don’t want to use it. According to research, 47% of internet users expect a page to load within 2 seconds. If you force users to wait around to load massive images and features, they’re not going to have a quality experience with your app.
Of course, things need to load. There’s no avoiding it. Luckily, there are a few tricks you can use to make app pages feel like they load faster than they really do:
- Load just enough of the page to be visible on the screen.
- Show a progress bar or wheel, indicating the system is working.
- Use skeleton loading screens that mimic the content layout to keep users engaged while waiting.
- Distract users with fun loading animations while they wait.
Technology users are impatient. If your app is slow, users will get frustrated and find a different one. The faster they can get content, the better the user experience will be.
Design Your App with Users in Mind
When you design a mobile app for your business, keep your users in mind. What would make their experience the best it could possibly be? Include only mobile app design elements that support simplicity, speed, and ease of use, and you can’t go wrong.