What’s the goal of your website? Ideally, your website should help visitors quickly find the information they're looking for. Unfortunately, many designers build websites using the fonts they find interesting, the menus they like, and the buttons they think are cool. But what if your users don’t agree?
How can you construct a website that appeals to your visitors? That’s where “user interface” (UI) comes in. Here are some of the essential UI design elements that you should consider using when building your website.
What Is UI Design?
User interface is the look, feel, and visual aesthetics of your website. It comprises all the parts that build your site like the buttons, menu items, check boxes, and scrollbars. When all the elements work together, it creates a user-friendly result that’s easy to navigate.
UI isn’t to be confused with UX (user experience). UI is all about the website elements that users interact with, while UX is the overall experience users have with a company’s products or services.
For example, UX happens when a user clicks a button on your site and is taken to a subscription page, while UI is the color, shape, and size of the button itself. UI plays a key role in the overall UX.
The Benefits of Focusing on UI
Building your website with UI in mind is equivalent to building a path through your website. Mismatched colors and confusing menus create an overgrown trail through a dense forest. If users stick around, there’s a good chance they’ll get lost in the thicket before they purchase anything.
If you take the time to think about your UI and build a nice, paved, well-lit path, visitors will more likely make their way to a sale. Make your website more inviting, easier to use, and increase your conversion rates.
UI Design Elements Worth Using
As in the construction of any path, there are different building materials to create your UI design. These building blocks—or UI elements—will create the perfect experience to help users find their way through your site.
While there are hundreds of UI design elements, they can be broken into four main categories:
Input Controls

Input controls are how users put information into your website. They can be anything from a simple dropdown asking which language they prefer to full forms to input contact information. Any time your website needs information from the user, you’ll need a UI input control.
- Checkboxes
- Radio buttons
- Dropdown lists
- Buttons
- Text fields
Navigational Components

Navigational components help visitors get around your site and find details about products and services. What are examples of navigational components?
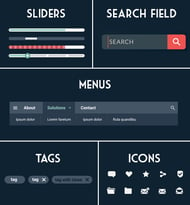
- Sliders
- Menus
- Search fields
- Tags
- Icons
When it comes to navigation, it’s important to think of the easiest modes. For example, hamburger and tab bars are great for mobile versions of your site, but they’re hard to see on desktops. Make it easy for visitors to identify your navigation menus and see how to use them.
Informational Components
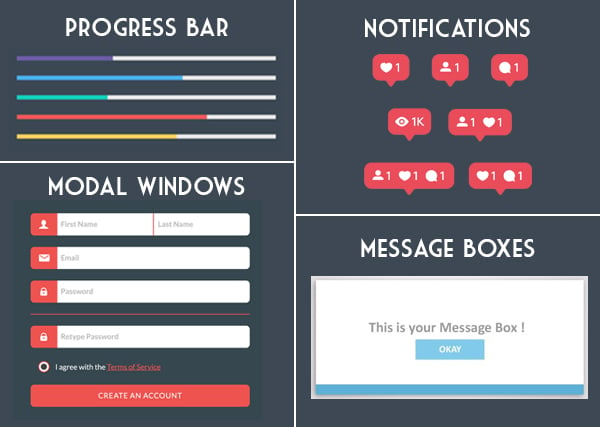
Informational components tell visitors that something is going on. One of the most common informational components is the simple progress bar. It tells you how much time is left until the action is complete. It’s a way to share information with users to keep them engaged. Here are other examples of informational components:
- Progress bar
- Notifications
- Message boxes
- Modal windows
Containers
UI containers are a way to group information. They can save space on your website without neglecting information. Examples of containers include:
- Accordions
- Carousels
Containers are great space savers, but the user has to know to click on tabs to see the information. Before you use them, be careful that you’re not hiding anything too important. If visitors don’t click, they won’t see it. So, if you put a big promotion for your new product line in the second tab of a carousel, visitors may miss it, which makes your entire marketing campaign useless. This is one of the most common website design mistakes.
UI Design Element Best Practices
In the 1990s, two renowned web usability consultants came up with ten user interface design guidelines. Although they were created over 30 years ago, they’re still as applicable today as they were then. Major websites like Google and Adobe still use these ten UI guidelines:
- Visibility of system status – Design your website’s UI so the user always knows what’s going on.
- Match between system and the real world – Match your UI to your users’ worlds. For example, use real-world language that your website visitors would use instead of industry jargon.
- User controls and freedom – Give users the ability to leave an unwanted action without too much work. Everyone makes mistakes!
- Consistency and standards – Once you pick a UI style, stick with it. If a button means something on one page, it should mean the same thing on another. Keep everything consistent across your site to avoid confusion.
- Error prevention – Help users avoid mistakes. Remove error-prone UI elements or add confirmation screens before users take certain actions.
- Recognition rather than recall – Don’t make users remember how to use the site. Give them familiar options throughout all your pages so they can see the element and know what it does rather than remember how to get back to it.
- Flexibility and efficiency of use – Give users a few ways to achieve the same outcome. That gives them the option to interact with the website the way they like best.
- Aesthetic and minimalist design – Use only relevant information to keep UI design elements to a minimum. The less clutter you have, the easier it is for visitors to navigate.
- Help users recognize, diagnose, and recover from errors – Use clear, user-friendly error messages in plain language that suggest a solution. Avoid error codes.
- Help and documentation – While you hope users don’t need it, provide easy-to-find documentation to help them understand complicated processes and to complete tasks.
Organize your UI design elements with these guidelines, and visitors will follow the path you’ve created.
Design Your Website with UI in Mind
User interface is an essential part of website design. Without a strong understanding of UI, you might confuse your website visitors, which could lead to lower conversion rates.
If you’re ready to revamp your website with UI in mind, we can help. Contact us and tell us about your business. We’ll design a professional website that your visitors will love.