
The traditional website development process typically attempts to solve the problems of a company’s current site; whether it has outdated content or broken links, needs a refreshed look and feel, lacks the latest features and functionality, or because it’s no longer generating the right kind of leads for your business. The pages are developed independently based on the content that’s there and in isolation of other pages within the site.
The traditional website development process usually looks something like this.

What’s Wrong With the Traditional Web Development Process?
The problem with this approach is that it takes between 3-6 months to launch a site and it can cost anywhere from $15-50K (or more), with a substantial portion paid upfront. A seemingly innocuous design change can cause the entire launch to run behind schedule and over budget, and there’s no guarantee on the performance results of your new site.
What’s more, using the traditional web design process, you’ll typically have to redesign the site again every 2-3 years as the content and technology decays and the cycle repeats.
Modular Web Design: An Alternative Approach
A more modern way to approach website development, however, uses a concept called modular design (or atomic design as it’s sometimes known). Modular design has revolutionized the way websites are built. The process involves creating a flexible system of standalone, reusable components as opposed to a static collection of pages.
The system of components is essentially a library of modules that can be mixed and matched, and used and repurposed to accommodate new content as required. Think of modules as building blocks which can be arranged to fit into a rectangular grid pattern on a web page. For example, you could have modules for navigation, hero images, content blocks, photo galleries, etc.
The way you arrange modules to create new pages is entirely up to you. And as your content needs evolve, you can adapt the existing modules in your library or build completely new ones as required.
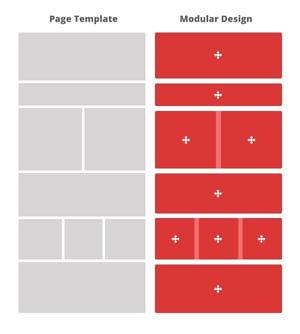
What Modular Design is Not

Modular design is not a set of templates. Page templates, by their very nature, are rigid in design and difficult to customize. You can’t easily move parts of a template around. Modular design breaks templates into pieces that can be easily moved around or added and removed as needed.
The Benefits of Modular Design
Potential for growth
The world moves fast, and with it come new opportunities. In terms of your website, this can mean new content, new content formats, or entirely new technology. The beauty of modular design is that it’s future ready. It gives your website the flexibility to grow and evolve over time. You can add new technology and features without having to do a complete redesign of your website
New pages can be launched quickly
Developing websites using a modular system allows you to launch more quickly and add new pages and content over time. It’s relatively easy to spin up new modules and it doesn’t require a full cycle of design, development, QA, etc. to launch them.
Modular design is easy to maintain and amend
One of the biggest advantages of modular design is that you don’t need a developer to add new content. Marketing teams can create new pages using the module library without ever having to involve a developer or touch a line of code. Simple design edits like headline styles, for example, which would be time consuming to change retroactively using traditional design approaches, can be easily cascaded to all larger elements using a modular approach.
And when it comes to maintenance, it’s easy to spin up, test, and make quick adjustments in real time. This is one of the major benefits of this type of design philosophy. Rather than creating content that you think your target audience will engage with, you can adjust your content strategy based on real data and preferences of your target audience.
It’s less expensive to build and maintain
Once you have the reusable components developed, you’ll never have to do a complete redesign again. Instead, you’ll be making smaller continuous improvements to your site. By minimizing the amount of back-end development work required to make changes to your site, you’ll save money in the long run without sacrificing high-quality results. Those savings can then be invested in new content and conversion paths, further optimizing your website.
The Challenges of Modular Design
Anticipate future requirements
With modular design, there’s more upfront consideration because you have to anticipate at a larger scale. You’re not just building pages based on the content that you have; you have to anticipate any type of content that could potentially come down the pipe. Modules have to be generic enough to accommodate these future requests and they need to be flexible.
Organization is key
With a modular system, organization, labeling and naming conventions are key to your success. When you’re working with so many individual pieces, a well-organized design system allows you to seamlessly pass from design and development to marketing.
Who Does Modular Design Work Best For?
The larger your website is, the better modular design can work for you. Modular design means that even the largest of organizations can develop new pages as quickly as startups. It gives you repeatability at a larger scale. It also creates a more streamlined, more consistent UI. All of your branding components are built in to the modules so every new piece will fit the look and feel of the site.
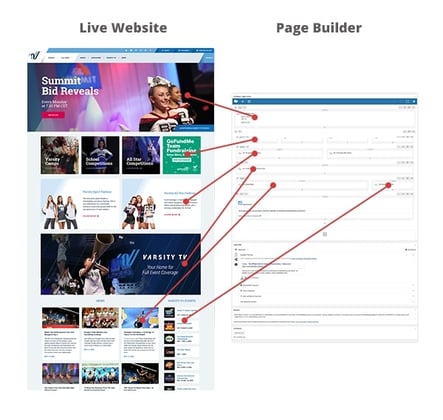
Varsity Spirit tasked The Creative Momentum with implementing a modular design on their new site. As one of the country’s leading organizations and brands in the cheerleading and dance team space, their content needs were vastly different from department to department. We were able to build a user-friendly site with an entire toolbox of modules they can repurpose without ever having to involve developers. As a result, their marketing team is able to spin up brand new pages within a day and make changes to suit individual department needs.

If this modern approach to website development sounds interesting or if you have questions about how modular web design can work for you, our web development experts will be happy to discuss your needs. TCM has experience in developing modular sites and providing the training you need to get up and running quickly.


