
Most people know that creating a website that features giant blocks of text written in small, pale blue font against a white background is a bad idea. Reading through that much text alone would easily overwhelm the average web visitor; making it harder to read using poor color choices will guarantee that no one will make the effort. This web design faux pas may be a common-sense design fail, but it also highlights the importance of web accessibility.
Content that’s hard to read doesn’t just hurt conversions. It makes your website inaccessible. For the average person with average vision, your site is an annoyance. But for someone with poor vision, your website is impossible to navigate. So, as you tackle key aspects of user interface (UI) and user experience (UX), you must also be aware of “digital ableism.”
What is Digital Ableism?
Ableism is the centering of people without impairments — whether physical, intellectual, or mental — and concluding that those who have an impairment must carry the burden of adjusting to, or navigating through, spaces that aren’t designed for them. An example is the building owner who expects someone in a wheelchair to figure out how to access the entrance with stairs—rather than building an Americans with Disabilities Act (ADA)-approved ramp.
Most of us would agree that the building owner is being callous and deserves any backlash or legal ramifications that might arise. In the digital realm, these kinds of barriers occur frequently. Most online spaces aren’t designed for the person who’s blind or paralyzed. Inaccessible websites fall under the category of digital ableism.
Why Digital Accessibility Matters
Digital inaccessibility is bad for business and can open your business to legal action. In 2019, more than 2,200 digital accessibility lawsuits were filed in the United States. This includes a suit brought against the pizza giant Domino’s by a blind man named Guillermo Robles because Domino’s website and app failed to work properly with screen-reading software.
Robles won that suit because Domino’s violated the ADA requirement that any business with a physical location also must ensure that any website or online platform is also accessible for people with disabilities. While the pizza chain tried to argue that the ADA law that passed in 1990 wasn’t originally intended to apply to websites, the 9th U.S. Circuit Court of Appeals sided with Robles, and the U.S. Supreme Court refused to review the decision.

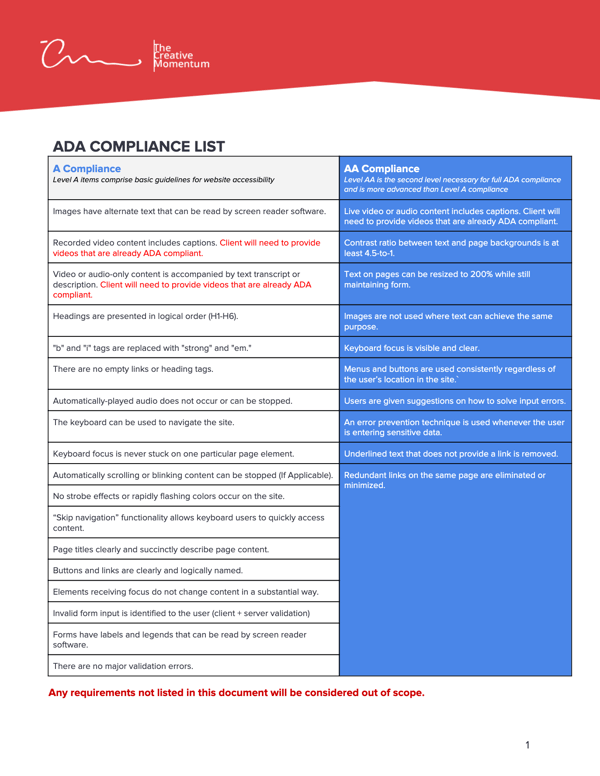
The Creative Momentum's Website ADA Compliance Checklist
How Digital Ableism is Perpetuated
Often, digital ableism persists because of a lack of awareness. Diversity advocates during the web design decision-making process are often absent. If your workforce doesn’t include people with disabilities, it’s easy to assume that accessibility ends at picking the right font and a clean web design.
With no advocates for this demographic, many business owners (wrongly) assume that if they’re not promoting a product or service targeted for people with disabilities, then disabled people aren’t their target customers. Therefore, they don’t need to create a website with this segment in mind. But consider that according to the CDC, one in four American adults has a disability of some kind. So, if you assume that you don’t have any disabled customers, you’re ignoring 26% of the adults in this country.
Of course, this is short-sighted. In the case of Domino’s, is it really possible that someone with a visual impairment might want to order pizza online? Why should a blind person have to call to place an order if they have internet access? And when we take into account that Domino’s promotes their online and app-based ordering system as an easy way to get pizza, their failure to integrate accessibility tools seems like willful neglect.
Accessibility Helps Everyone
A website that’s accessible isn’t simply about “catering” to a disabled demographic. A website with proper UX that prioritizes accessibility helps everyone. If you focus on creating a user-friendly website, accessibility should be baked into your workflow plan as you develop it.
Creating an accessible website relies on building a flexible UI that can adjust to different needs without ruining the UX. This can include:
- Creating adaptable sites for font changes
- Consistent functionality across browsers and with screen readers
- Forms that can be accessed via keyboard and not just with a mouse
How to Prioritize Accessibility
If this is your first attempt to create an accessible site, you might be a bit overwhelmed. While accessibility need not be difficult, there are guidelines available to help get you started. In particular, the World Wide Web Consortium (W3C) created the Web Content Accessibility Guidelines (WCAG). They outline best practices to create an accessible, user-friendly website. While this is a comprehensive list of design and structural best practices, some of the top design tips are listed below.
Color
Don’t use color as a cue, such as “required fields in red.” For someone using a screen reader or who is colorblind, they won’t see the color. Likewise, avoid light gray for text and don’t rely solely on color as a cue for a clickable link.
Links
Don’t use the bland “click here” to describe a link. Instead, use clear text that describes the purpose of the link. Incorporate “skip links” so users can navigate to main content and bypass filler content.
Structure
Every page on your website needs a title. Rely on H1 headers for the first heading. Opt for legible text sizes that are easy to read. Use HTML5 to create landmarks for content areas. Except for headers, content should be left-aligned to accommodate people with dyslexia, poor eyesight, and the general way we read from left to right.
Images
Alt-text is a must and should be no more than 250 characters. Include alt text in Word and PDF documents. Don’t use images as text, and videos should be closed captioned. Likewise, podcasts should have transcripts.
Designing with Everyone in Mind
Creating an accessible website doesn’t have to be difficult. But it does require a commitment to inclusion and a willingness to let go of ableist biases that overlook a large segment of the population. It also requires a design team that’s well versed in accessibility and UI strategies.
You want end users to have a seamless, enjoyable experience. We specialize in creating accessible websites specialize in creating accessible websites that are ADA-compliant, and can help you incorporate these goals into your digital strategy.





