
Design lingo can be overwhelming. Here we will define what a wireframe is, what it is NOT, and where it fits into the web design process.
Definition of wireframe
Wireframes are a simplified visual guide that represents the skeletal framework of a website. Prior to the design, wireframes are usually presented in black and white, and do not define any visual style, typography or imagery.
Wireframes for a website are often compared to blueprints for a house. Blueprints define the number of bedrooms, bathrooms and other rooms of your house, but do not determine the color of the walls or the furniture inside your new home. Similarly, in wireframes, we define the pages and the functionality forms, video, image galleries, navigation, etc) required to achieve the goals of your website.
In the past, wireframes were presented to clients in Word doc or PDF formats — through extensive annotations you would be able to follow the flow of content and calls-to-action. Thankfully, over the last few years, several apps have been introduced that allow us to create interactive wireframes. Now we can present functional wireframes online that clients can click through to get a better experience of the user journey.
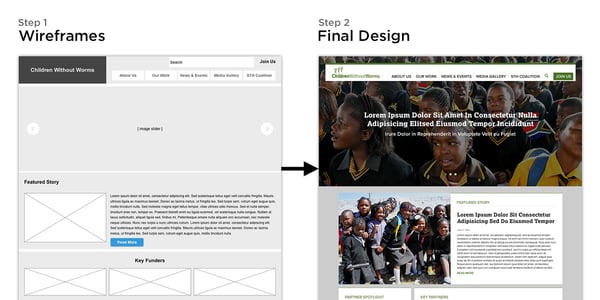
Below is a great example of the difference between wireframes and design:

As you can see, the image on the left is not visually appealing, but it defines the content types that will be included on the page. On the right, you can see how the wireframes were turned into a much more visually appealing design.
Why is wireframing important?
There are many things to consider when designing a website: UI/UX trends, screen sizes, and devices, brand standards, among many other variables. Having the wireframes gives the designer (that's me!) a roadmap to follow for pre-determined functionality and content that aims to achieve a specific goal — this saves time and money!
Some agencies go straight from determining the sitemap to designing the website. This is no bueno. You wouldn't give the construction crew thumbs up to move forward on your new home construction if you've only seen an outline. Just like you would expect to see blueprints, you should expect to see wireframes. Go into this process with a plan for conversions and how the website moves users through the buyers' journey.
Unsure of how to convert visitors using great UI/UX? Or do you need help defining your buyer persona and buyer journey? Work with an award-winning design agency who specializes in UI/UX and inbound marketing. Contact us today to learn how to start the design process.





