
2020 is shaping up to be an interesting year, isn’t it?
There’s a lot going on across the globe right now, and the web design world isn’t immune from the twists and turns that have heretofore defined the decade. It’s always tricky to predict what the future will hold, but based on our experience, we’ve come up with a few notes. These will help give you an idea of what to expect over the coming year and which web design trends and web design companies will make the biggest impact on 2020.
Retro Styles Are Still Hot
Modern design is great, but there’s something captivating about the retro design styles that have long since fallen out of style. Maybe it’s just the nostalgia, but for web design, retro styles are everlasting. There’s nearly endless possibility for creative exploration, whether it’s bright neon colors that conjure a “Stranger Things” 80’s aesthetic or old-fashioned website layouts that hearken back to old-school periodicals. This flexibility is partly what makes this particular trend so timeless, and as we move further into 2020, we expect to see even more companies take advantage of the style.
Authenticity and Asymmetry
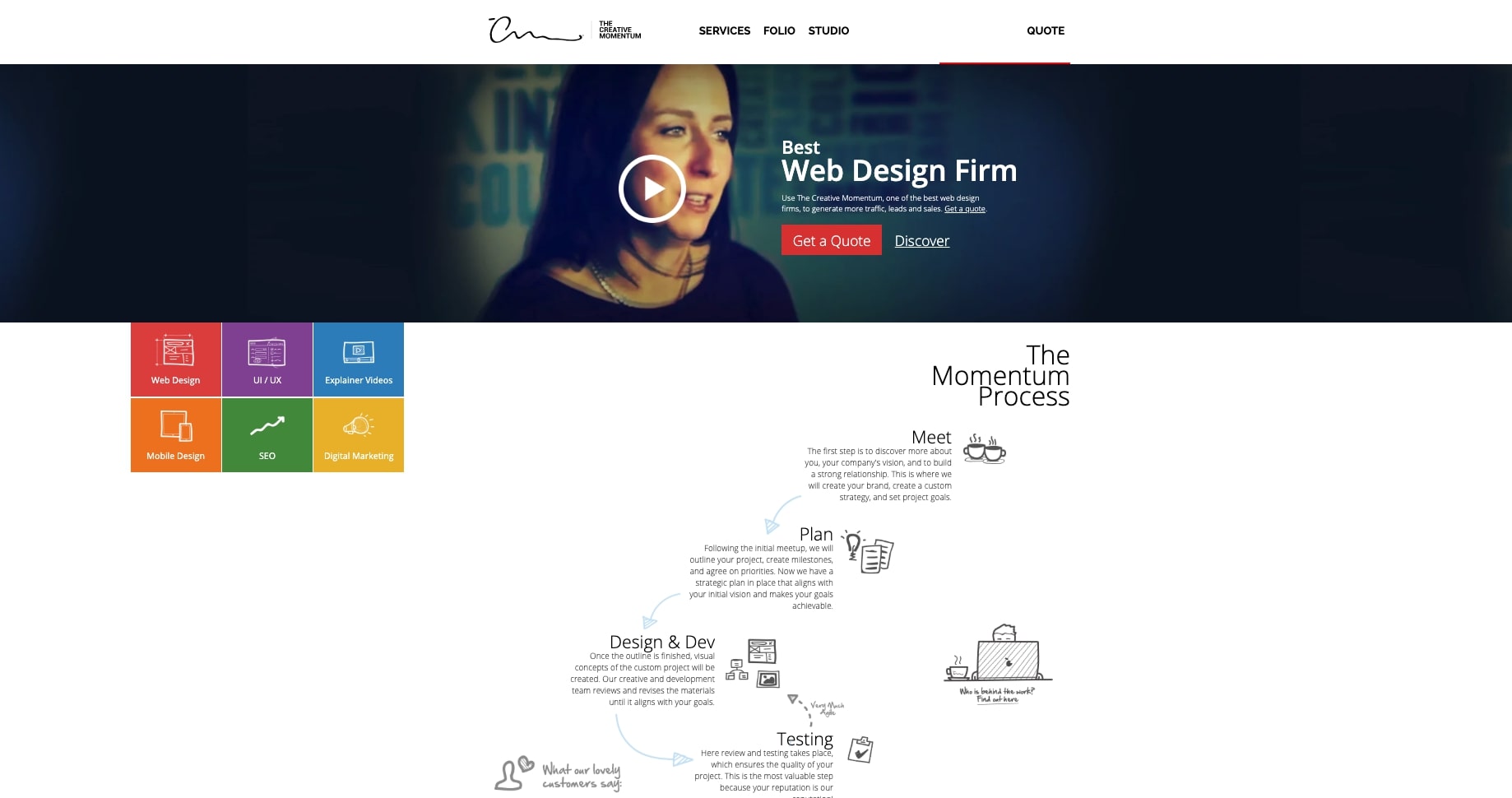
Though seemingly unrelated, these two elements combine to form our next style trend. We’re seeing a push towards wild designs that aren’t afraid to be bold and break the mold. In many cases, this takes the form of brash, asymmetrical designs that have an almost hand-drawn feel to them. (Astute readers may note that our own homepage leverages elements of this strategy!)

This type of visual expression isn’t a novel concept in web design, but it’s carrying particular weight in 2020. Visitors are getting tired of the overly-polished, elegant aesthetics (all so common in the 2010s) and are gravitating towards companies that aren’t afraid to share a wilder view of their brand. It’s not that asymmetrical design is that crazy of an idea, but we’ve become so accustomed to “corporate web design” that this design style usually stands out.
Stark Geometrics
Lines and shapes are obviously central elements to any website design, but a modern take on the idea involves taking basic geometrics and cranking them up to 11 to create stunning layouts. Here, a prime example is Future London Academy.
Check out this site and the way it fearlessly disregards your desire for smooth lines and soothing colors. There’s nothing smooth, here – it’s a stark, bright design focused on contrast and motion. You may have heard the term “brutalism” thrown around in web design, and Future London’s design certainly qualifies. It’s an aggressive approach to web design that companies are having fun with in an era that rewards creativity. Would you want to sit back and stare at the screen for hours at a time? No way. Does the homepage design create an engaging and memorable display? You bet.
In-Your-Face Video
While we’re on the subject of bold, we’re seeing more websites take a truly bold approach to homepage design with masterfully-shot full screen video. Check out the websites of photographer Johnny Valentine or pro chef Jean Francois Bury to see what we mean.
What’s interesting about this trend is that, by some standards, this type of homepage design has fallen out of fashion. Just think about website design best practices to understand why. Home pages are supposed to load quickly. They’re supposed to be simple. And most of all, they’re supposed to orient new visitors on the website.
These full-screen video examples fail on all of these counts, yet, they’re striking enough in their design to make up for it. There’s also the benefit of these being personal websites rather than branded business websites, which is a big part of why this style works. Creative professionals can get away with a lot, but their use of the strategy illustrates just how powerful this type of design can be.
Split Screen Layouts
Some websites take the full-screen route, while others take a more divided approach with split screen layouts. You’ve definitely seen this strategy in action over the past few years; it’s a hot trend that shows no sign of slowing in 2020. Typically, this design is used to highlight and contrast two competing brand elements on a page, as is the case with Virginia’s Get 2 Know Noke page. When two elements deserve equal weight, this website layout works well. It’s a simple, effective type of web design that lets designers play around with the visual hierarchy of the website.
Text-Only Designs
Best practices for web design tell us that every website needs certain element. Visual hierarchy. Effective typography. White space balance. But as we know, rules were made to be broken – and in 2020, we’re seeing companies break this one in force.
Rather than relying on images and other graphic-heavy designs, companies these days are experimenting with text-only designs for their websites. This means removing background images, supporting graphics, animations, and anything that distracts from the page’s key element: the typography. Check out the website of Dutch designer Piet Oudolf for a great example. By keeping the homepage text-only, he creates a striking, elegant design that only gets better when you mouse over each item and see its associated image pop up. With this approach, he blends minimal typography with interactive pop-up imagery. The best of both worlds, as they say.
Finding the Web Design That Works for You
It’s fun to speculate on the trends that will shape 2020, but like all trends, they need to be taken with a grain of salt. What works for one company may make another fall flat on its face, and though best practices may apply, there are few hard and fast “rules” for what a website needs to have. 2020 web design trends illustrate this well with their push towards bold, brash, and non-traditional forms of authentic expression. Keep this food for thought in mind as you plan out your own design and don’t be afraid make a bold statement in your layout.


